Diversity & Inclusion in Tech
Why don't we see more underrepresented minorities in the tech industry? While universities are
constantly striving for diverse
student bodies in STEM, why can't graduated minorities break into tech? These were questions
that our team asked each other,
and we struggled to answer these questions.
To address this problem, we decided to target the beginning of our career journeys: high school.
I felt that while my high school was a great place for me to hone my foundational academic
skills,
my school contributed very little in my career discovery journey. I can only imagine how much
more difficult it must be
for underrepresented minorities and low-income students to navigate the daunting task of
discovering your career passion.
We hypothesize that underrepresented minorities in high school may be unaware and/or discouraged
from pursuing opportunities in tech because:
- They don't see anyone who looks like them in tech.
- They don't have adequate career resources from their school.
User Research
Reaching out to our high school teachers, counselors, and other local school districts, we
sent
out
a survey for high school students to
learn more about their career exploration experiences.

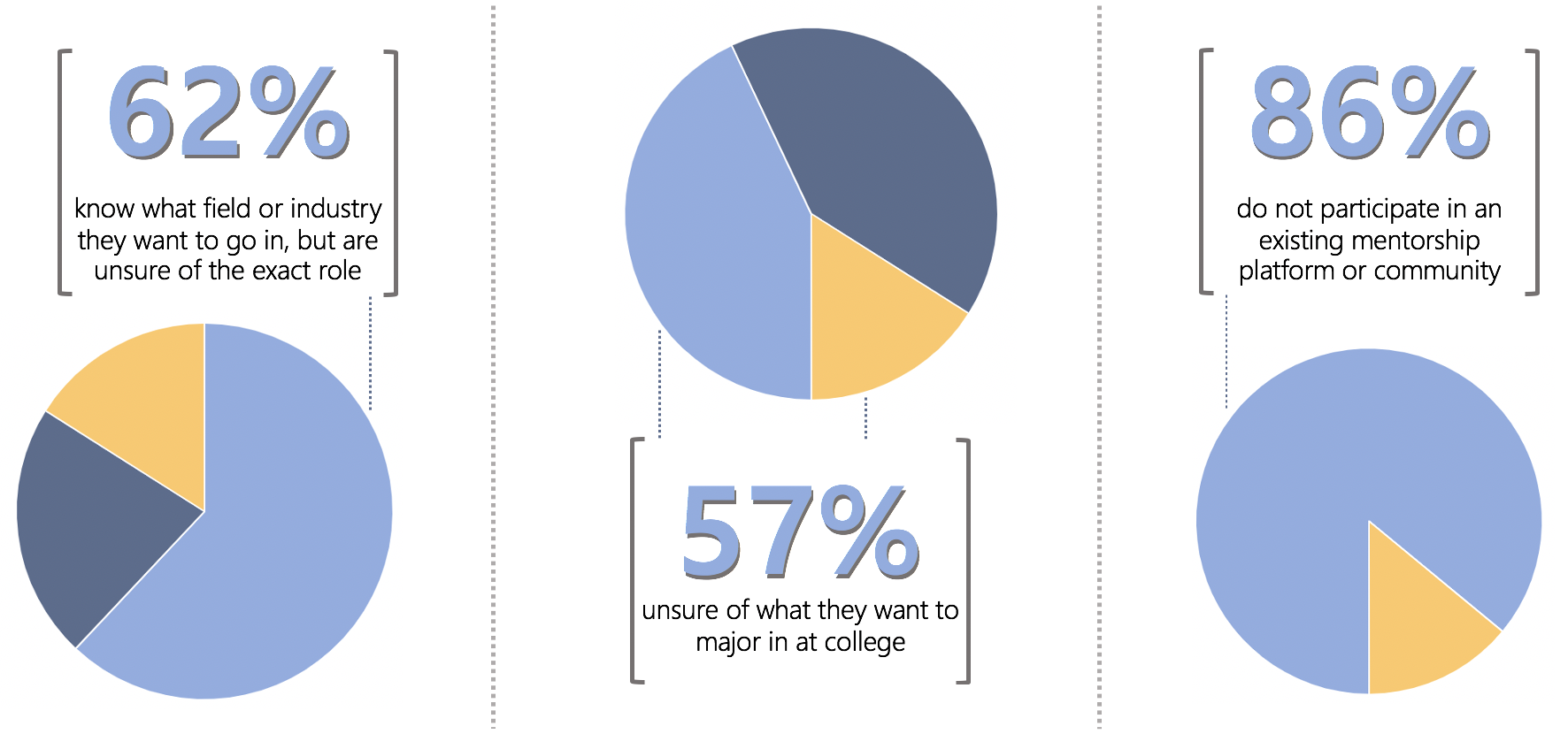
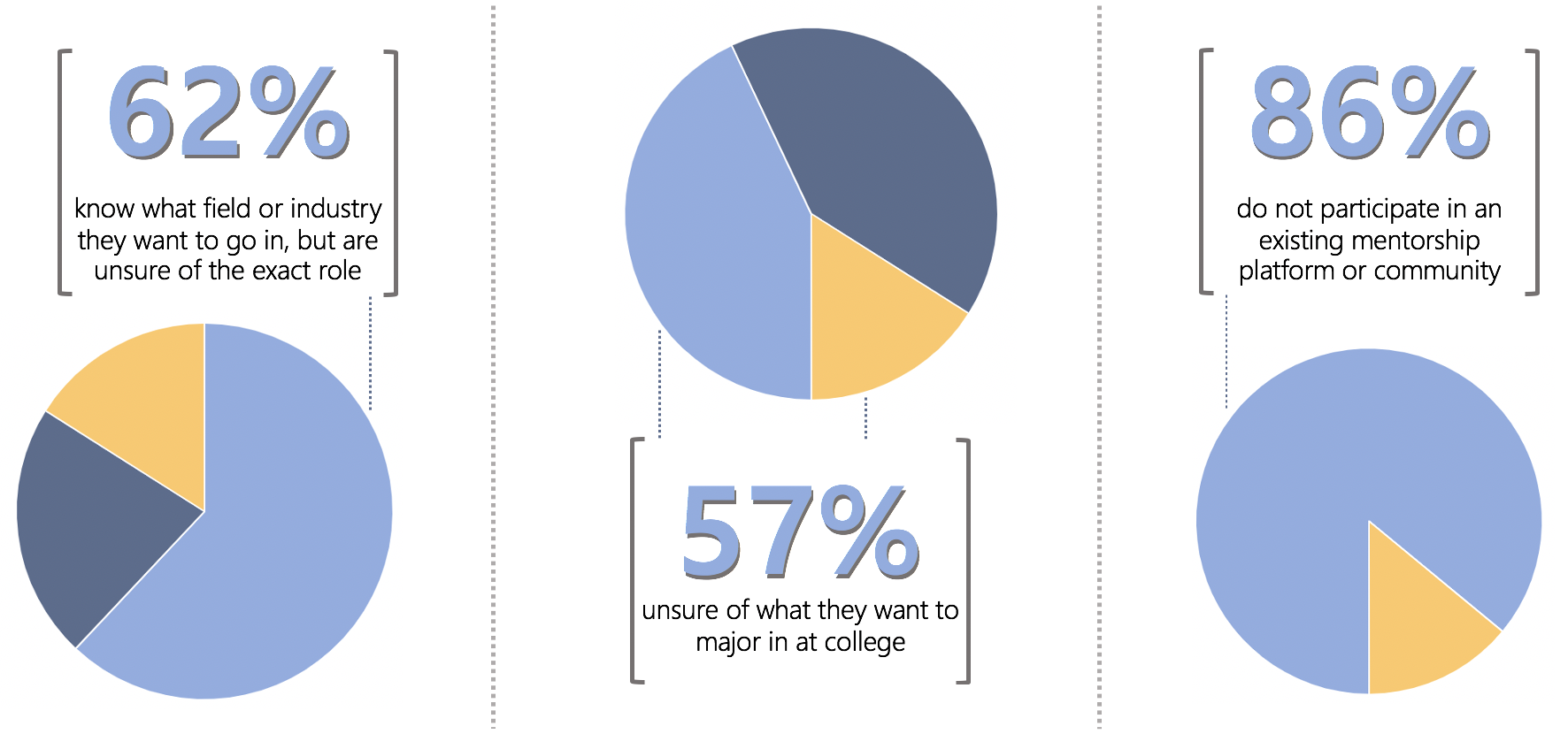
User research display from our pitch deck
After surveying 63 minorities in high schools across the country, we found that a majority
of
them
are still unsure about what field they want to
pursue in the future. Even more interesting was the free-response answers to the question
"What
has
been the most challenging obstacle for you as a
student to learn more about and get more involved in the tech industry?"
"How career choices aren’t cut dry relations to what you learned in high school."
"I wish I had more access to a consolidated source of information."
"Where to start."
We were able to narrow our
focus
to these 3 pain points:
- Students don't receive personalized career guidance from their high school counselors.
- Students are overwhelmed by a plethora of online resources.
- Students don’t understand how subjects and majors translate into careers.
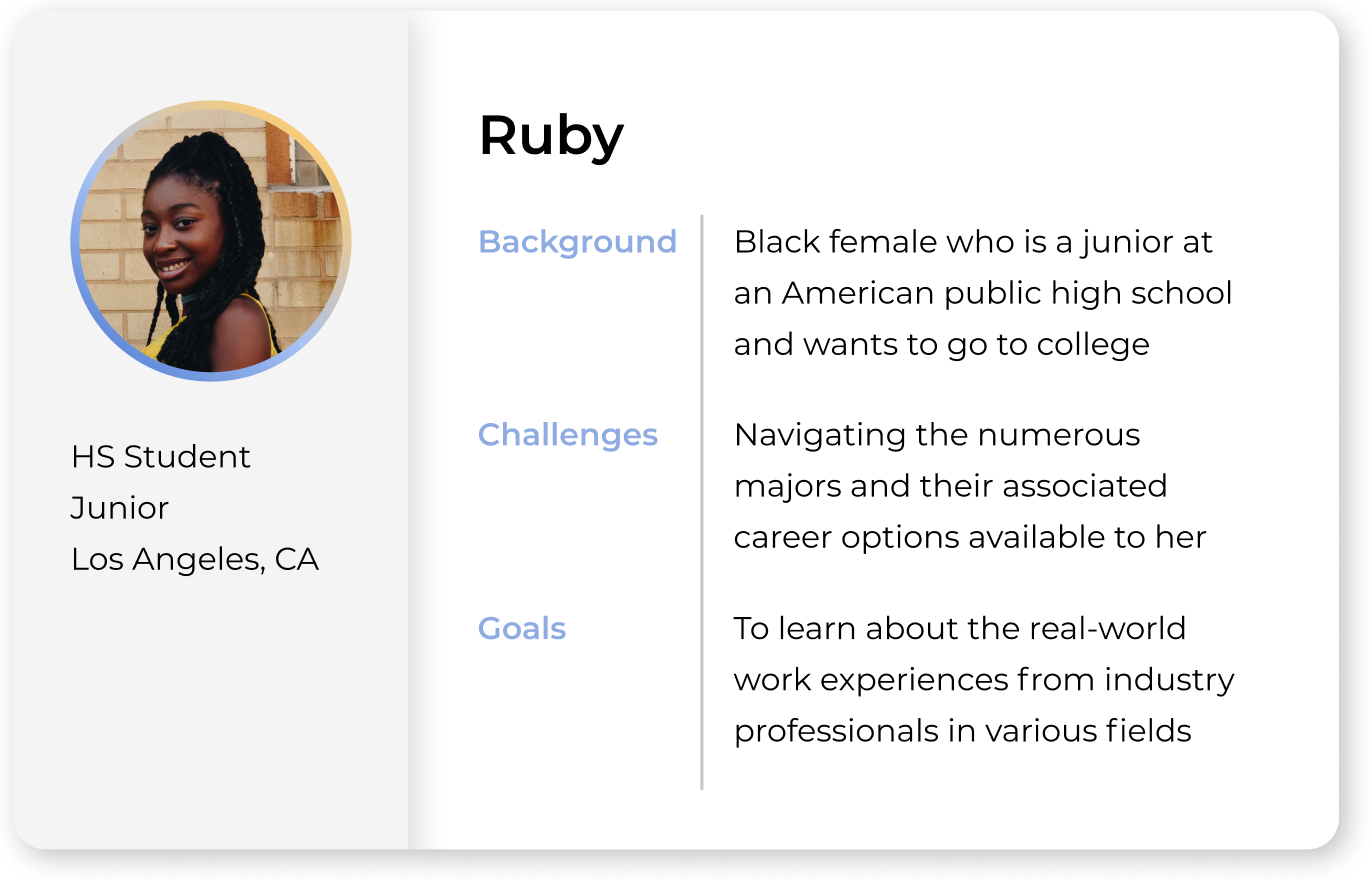
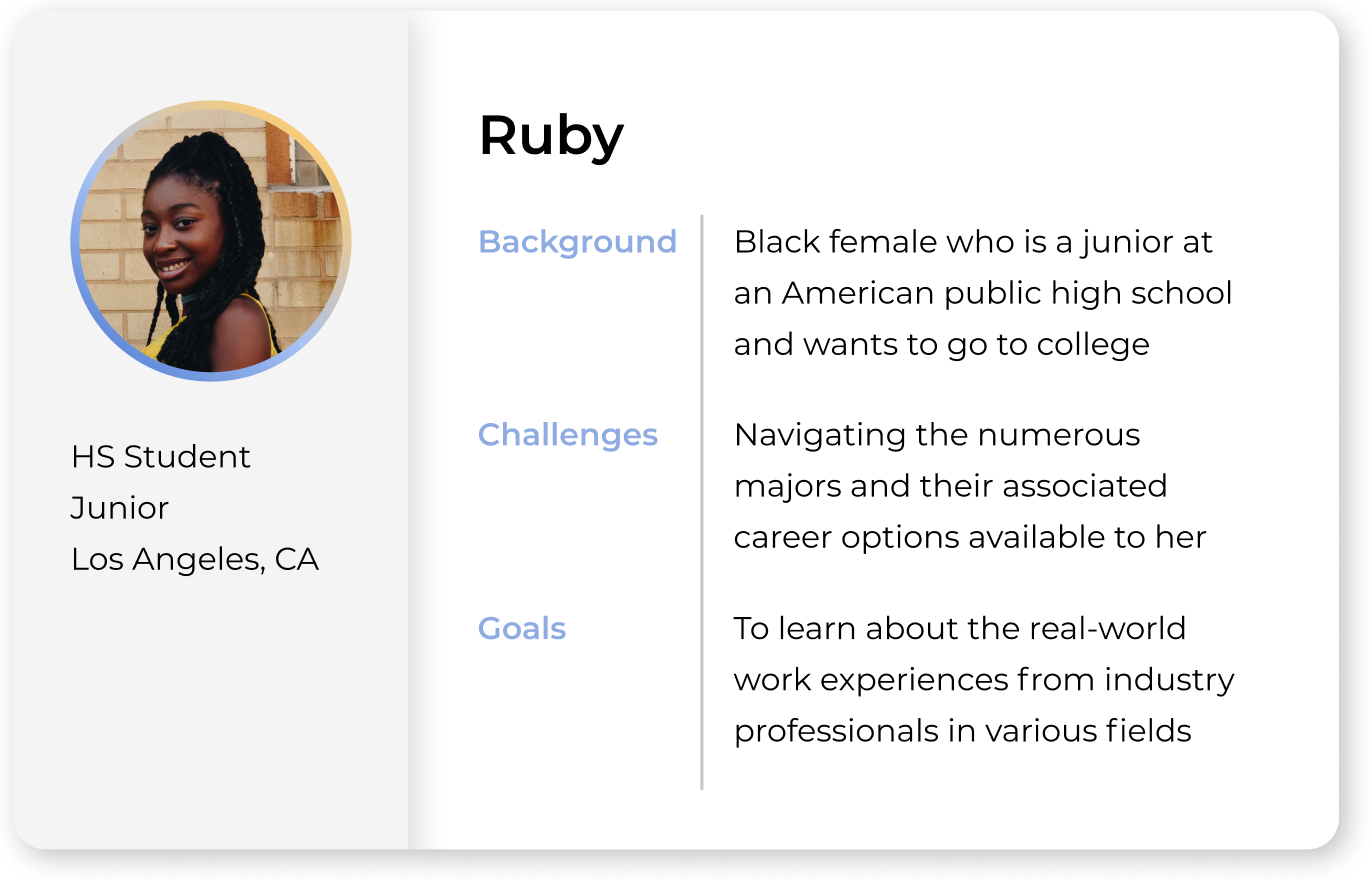
Persona

To guide our brainstorming in the next phase of the project, we created a
persona
named Ruby, whose
goals and challenges match those we surveyed during user research.