Put a Pin in It
A Facebook Messenger Case Study
ROLE
Product Designer
TIMELINE
Feb 2020 - May 2020
TEAM
Me
SKILLS/TOOLS
Ideation, Prototyping, Figma

PROJECT BRIEF
Integrating a pinning feature on Facebook Messenger designed to support consistent and frictionless communication.
A Facebook Messenger Case Study
ROLE
Product Designer
TIMELINE
Feb 2020 - May 2020
TEAM
Me
SKILLS/TOOLS
Ideation, Prototyping, Figma
PROBLEM
“Was it something I said?” We all know the dreadful feeling of being left on read in the middle of a text conversation. Until the next inevitable message comes a couple of days later when the other person responds, claiming they forgot to respond.
Why does this happen? Why do users forget to respond to messages when we have notification banners and “marking as unread” that aim to prevent forgetfulness? When people message each other on Messenger, they want to maintain a natural flow in conversation by following up in a timely manner, but can’t do that well because:
With this problem statement in mind, I conducted user research to further understand user habits on Facebook Messenger.
My goal in user research was to understand how Messenger helps foster relationships among users. Here are my findings:
Users want to reply to messages at a later convenient time, but sometimes forget to reply when that time comes.

Users want to organize their Messenger chats to suit their preferences (e.g. “Favorites”, or “Priority”).

Users want to keep in touch with old connections, but with the regular influx of new friends and conversations, they tend to forget about them.

Talking with these participants, I realized that Messenger doesn’t have a streamlined way to communicate with a wide array of friends whose chats aren’t easily accessible on the main screen. Users want to maintain consistent communication with everyone, but find that the frequent influx of new connections and group chats ultimately results in delayed conversations and fizzled-out communication.
So, I’m left with this question:
How can Messenger maintain its casual messaging concept while holding users accountable for consistently messaging their friends?
IDEATION

I recruited some of my friends to help me brainstorm ways to improve consistent communication on Messenger. After exploring numerous ideas, we narrowed them down to three main opportunity areas:
Chat Organization
: How might we organize chats on the main screen to increase engagement with older chats?Message Reminders
: How might we encourage users to reply to the messages they’ve seen?Keeping in Touch
: How might we motivate users to catch up with old group chats and connections?With these opportunity areas in mind, I came up with several potential solutions to address inconsistencies in Messenger communication.
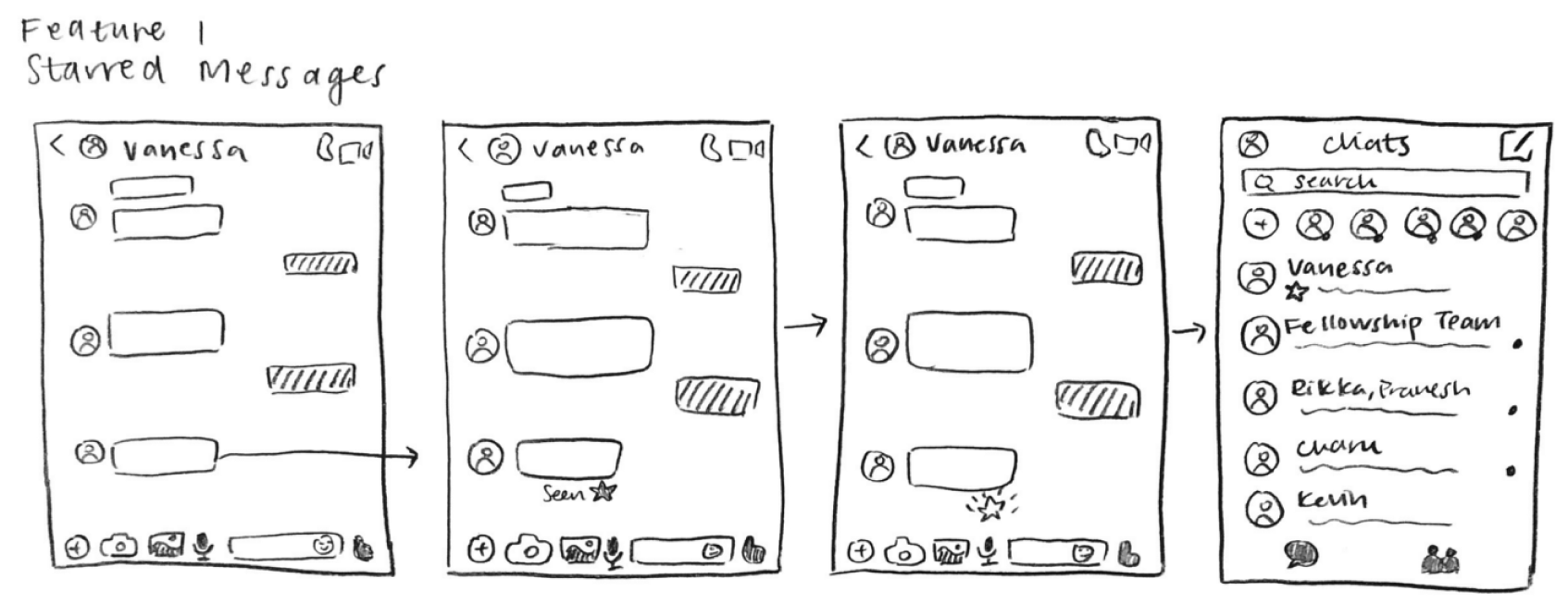
 Starred Messages: Users have the option to mark their friend’s
message with a
star so that if the user is busy at the
moment and can’t reply right away, the star indicates to the friend that the user will get back
to them
soon.
Starred Messages: Users have the option to mark their friend’s
message with a
star so that if the user is busy at the
moment and can’t reply right away, the star indicates to the friend that the user will get back
to them
soon.
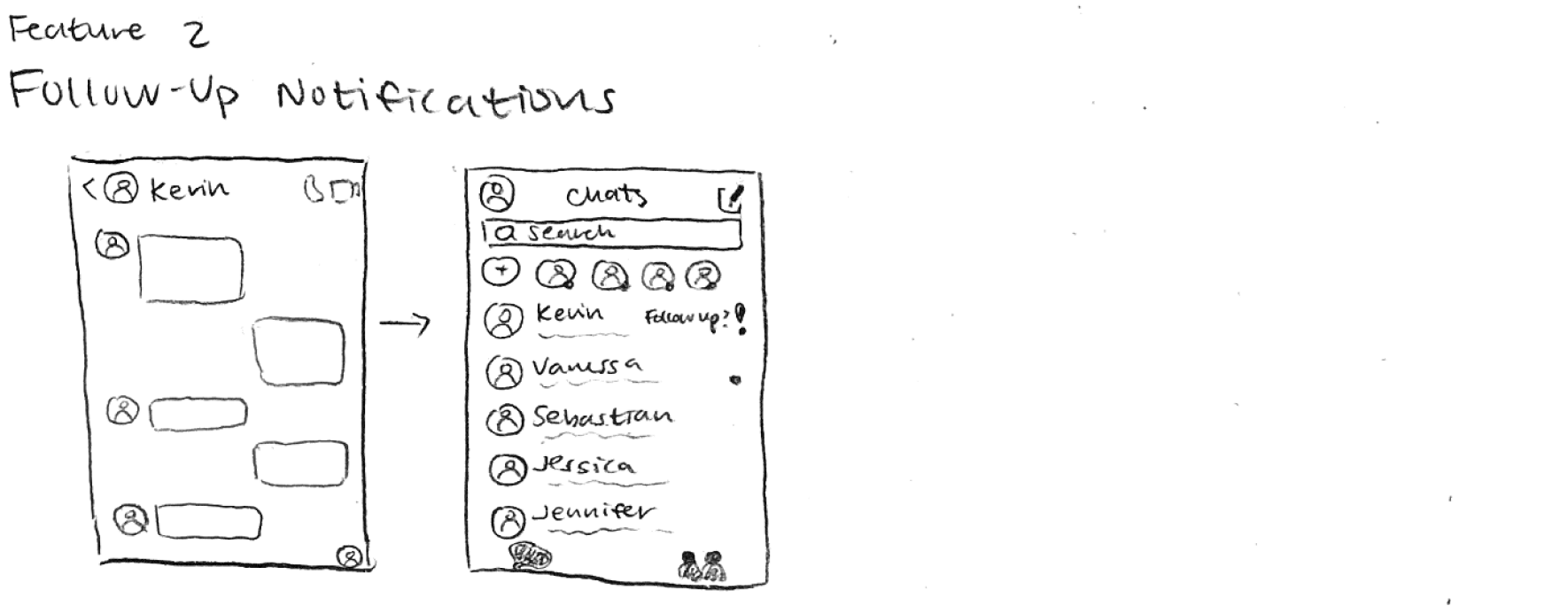
 Follow-up Notifications: This feature reminds users to respond
after they’ve
read a message but have not yet responded. The notification pops up next to the chat and the
chat
appears first in the main page, so that users can
easily access it as soon as they open the app.
Follow-up Notifications: This feature reminds users to respond
after they’ve
read a message but have not yet responded. The notification pops up next to the chat and the
chat
appears first in the main page, so that users can
easily access it as soon as they open the app.
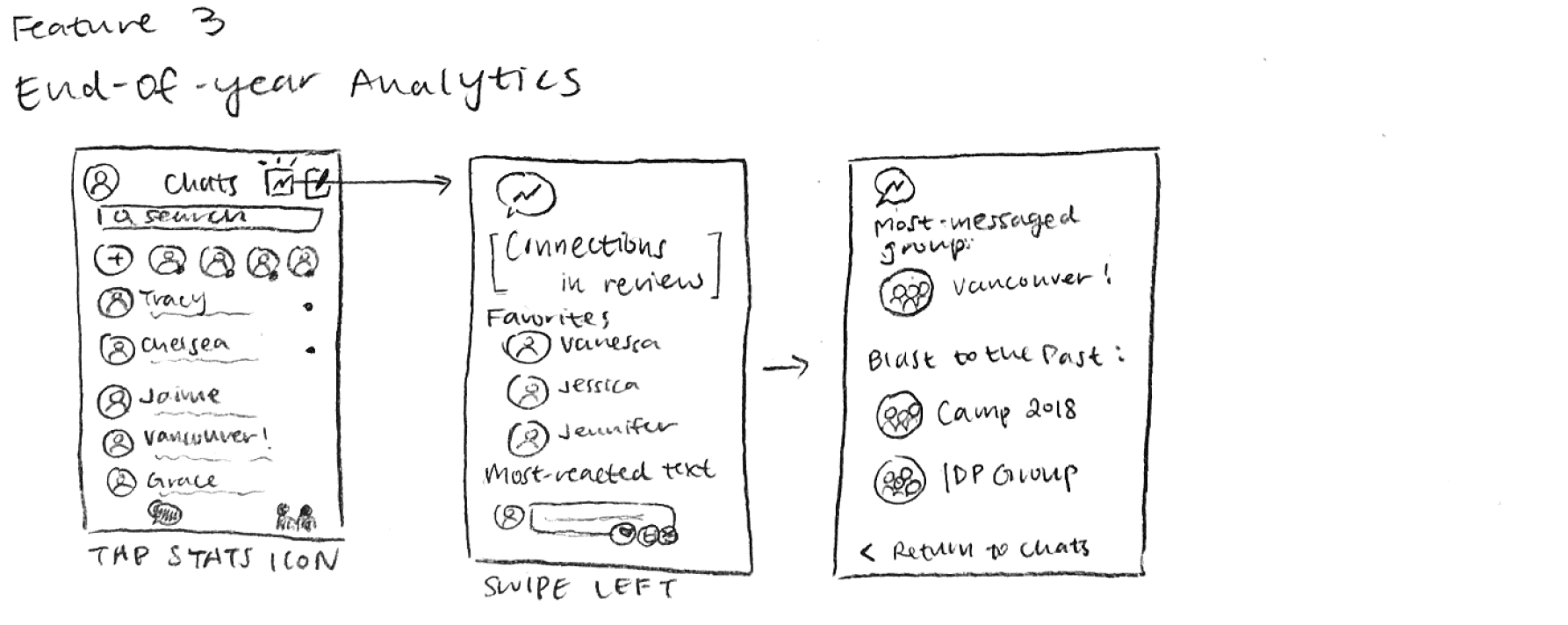
 End-of-Year Analytics: This feature would give users an insight
on their
messaging habits as well as display pictures and
messages from both current and formerly-active group chats.
End-of-Year Analytics: This feature would give users an insight
on their
messaging habits as well as display pictures and
messages from both current and formerly-active group chats.
After considering the impact and feasibility of these potential features, I decided to proceed with the Starred Messages feature. While the Follow-up Notifications feature is feasible, it may be low impact because users might deliberately choose to not respond to opened messages. The End-of-Year Analytics has relatively low feasibility and low impact, because users might not be inclined to reach out to old group chats after seeing the data. With these factors in mind, I moved forward with the Starred Messages feature.
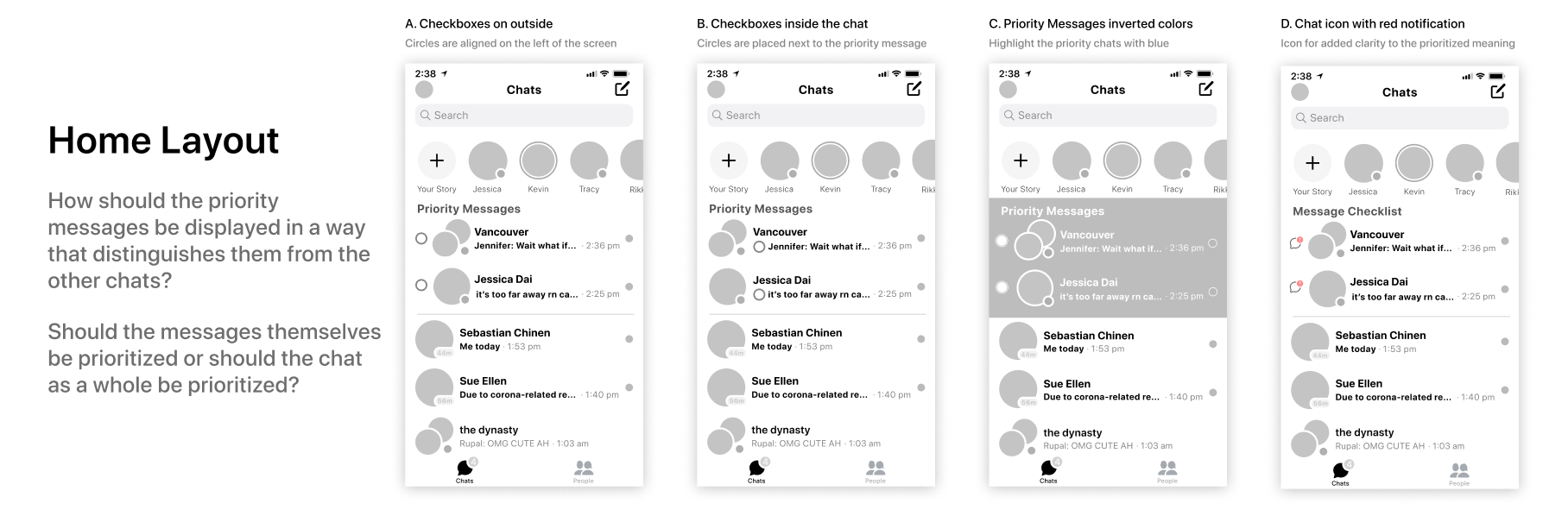
I decided to change the star icon to be a checkbox instead, creating a Message Checklist on the main page so that users can “check off” the messages that they’ve replied to. After the initial round of explorations, I studied how my user testing participants interacted with the designs.

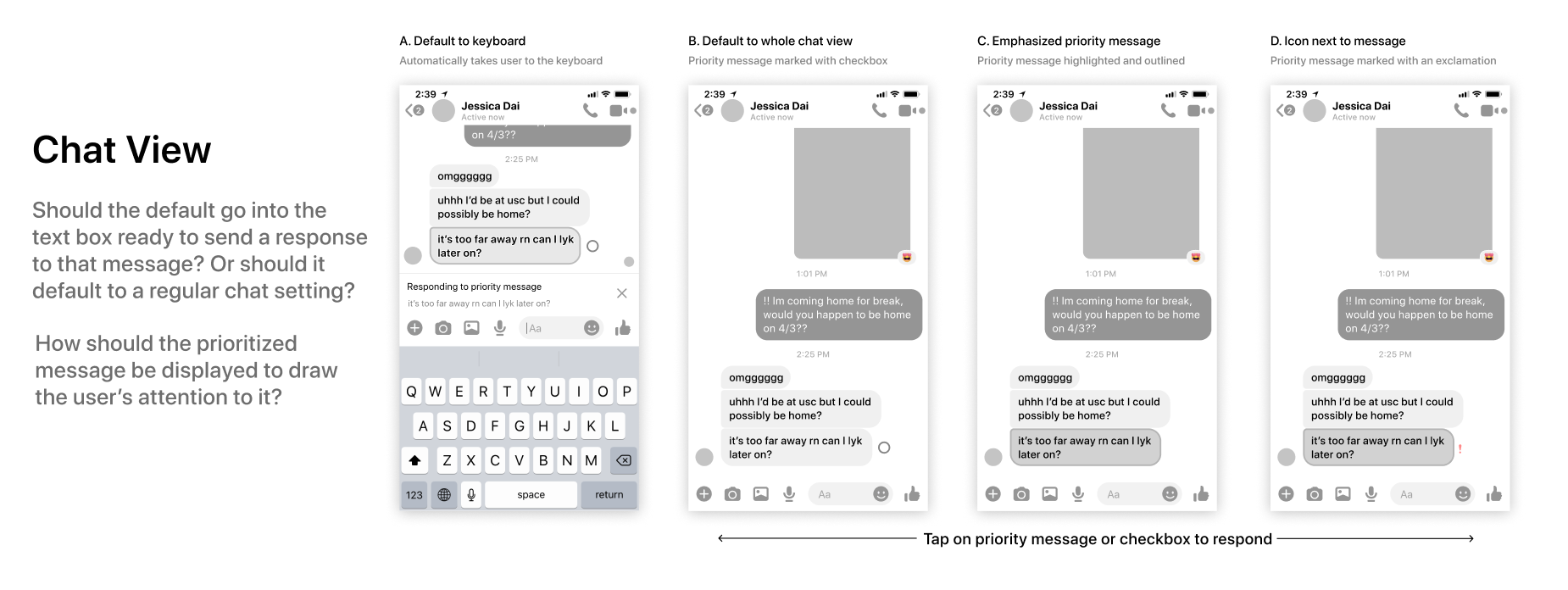
Entry Point: The Message Checklist on the main screen sets the tone for the feature and dictates the rest of the flow. It‘s critical to clearly and intuitively convey the concept of the feature while maintaining Messenger’s minimalistic layout. Of the four entry points, users gravitated towards entry point A since the placement of the checkbox aligned on the left makes sense intuitively.

Chat View: Users were confused by the checkboxes next to the message in Chat Views A and B, because they thought they were supposed to check these checkboxes manually. The exclamation point in D was misleading, because users thought that message contained an error.

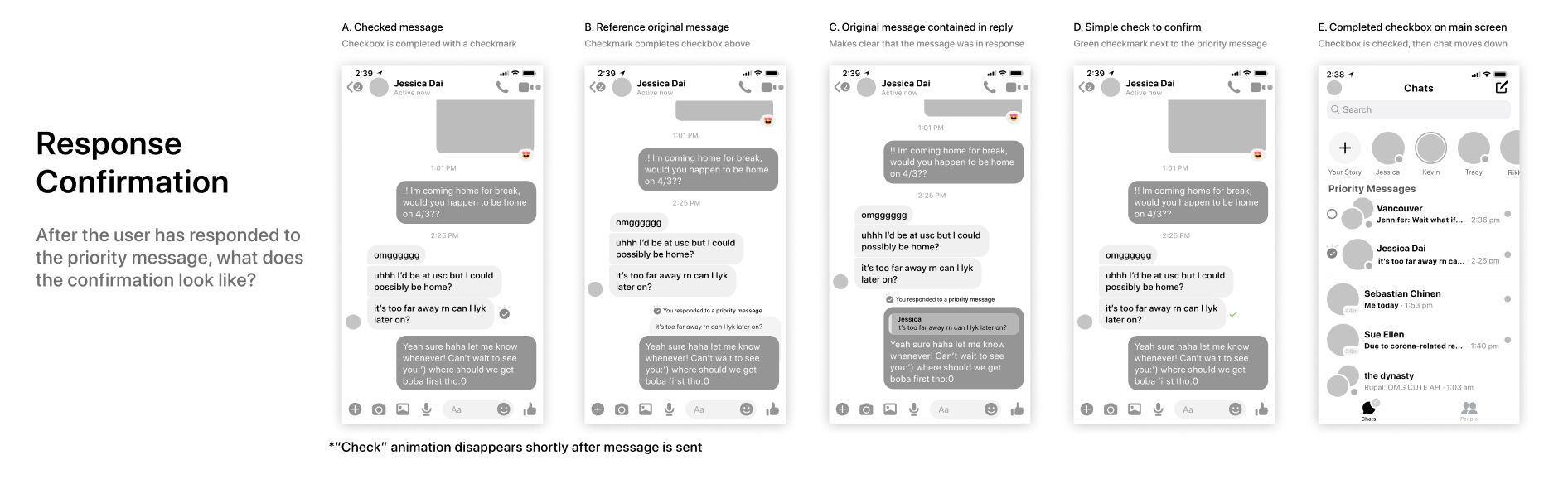
Response Confirmation: Users thought that screen B was the clearest confirmation after responding to a priority message, because of the confirmation text that complemented the icon.
Analyzing the feedback I received from user testing, the overarching theme was to keep the product design similar to Messenger’s casual style. I overcomplicated what is essentially a pinning feature by implementing checkboxes, which were confusing to the users and unnecessary to accomplish the ultimate goal of this feature: to remind users to respond messages they have already seen. And thus began the rebranding of this Message Checklist concept to what is now the Pinning feature.
PROTOTYPE
With the concept of pins instead of checkboxes, I explored various ways of integrating the pins on the home page and the pinned messages in the chat. I kept in mind the importance of maintaining Messenger’s fun and casual messaging concept by matching the pinning feature to the existing design and UI of Messenger.
From my user feedback, I also realized that users not only want to pin specific messages, but they also want to pin whole chats directly from the main screen without having to tap into the chat first. In my final iteration of explorations, I also considered different ways to pin and unpin both messages and chats.
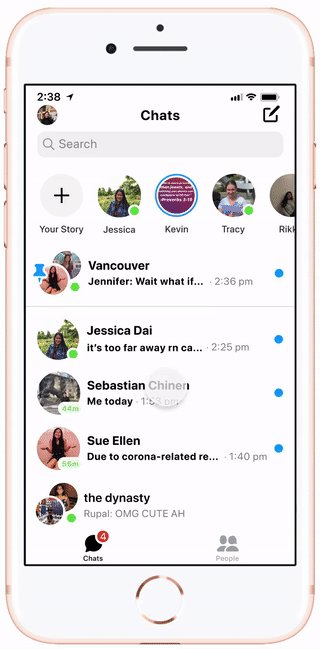
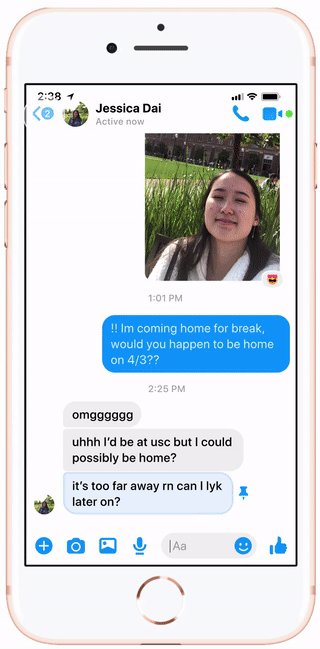
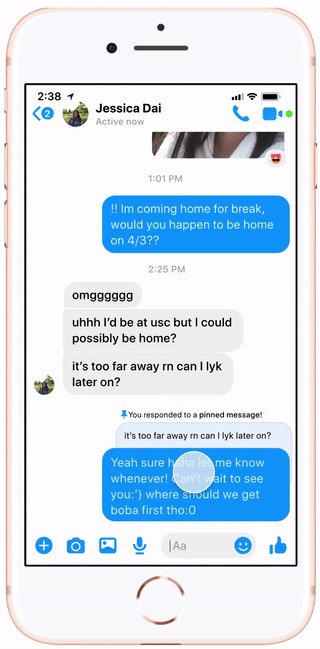
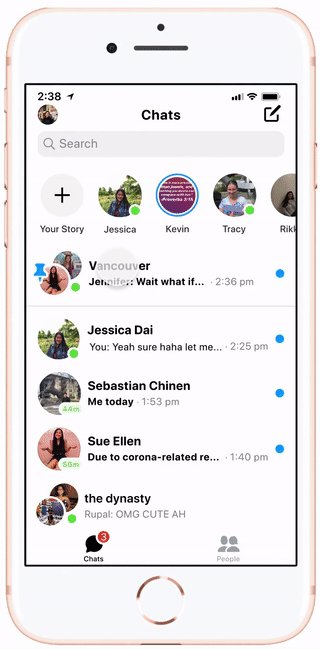
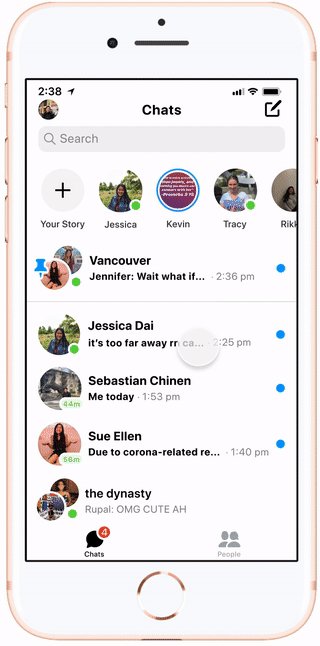
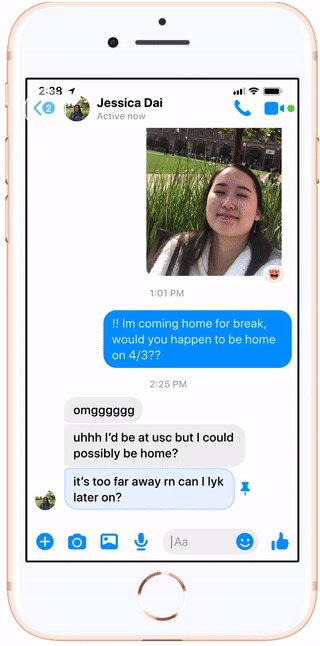
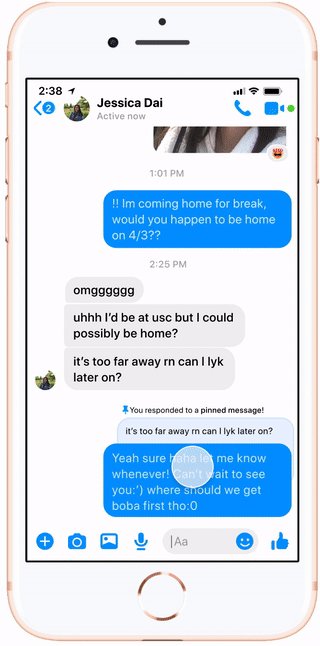
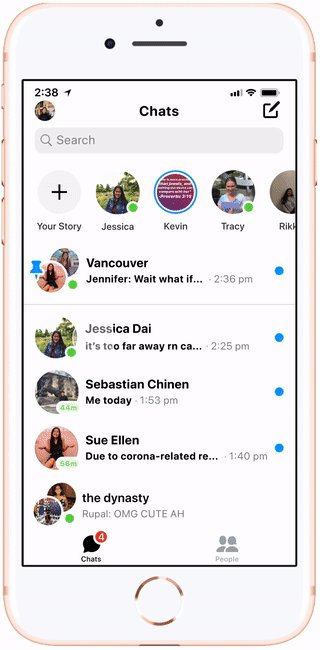
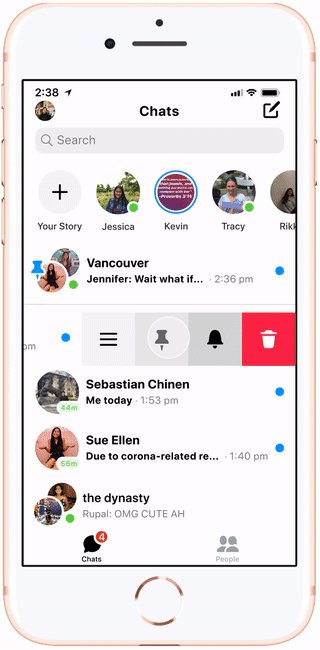
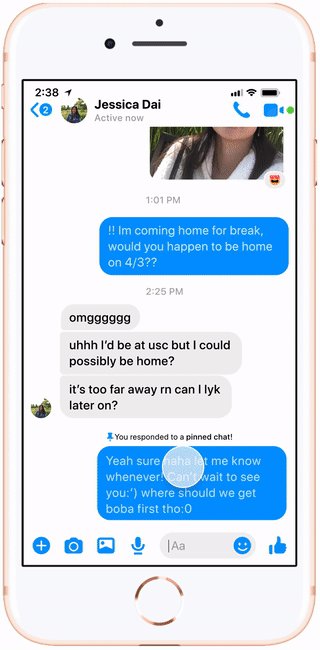
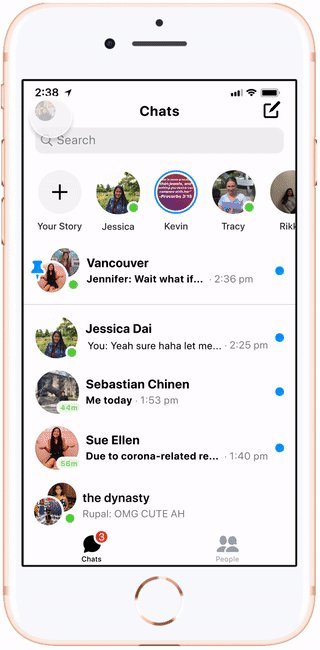
Here are three different entry points to pin a message or chat.

(1) Tap and hold message to pin

(2) Swipe left on message to pin

(3) Swipe left on chat to pin
REFLECTION
Looking back at my overall project journey, I started with an initial "starring" concept for organizing messages, then pivoted to the message checklist feature, and finally landed on this pinning feature. This pinning feature combines both the prioritizing aspect of the starring feature as well as the feeling of accountability in the checklist feature. While it was at times frustrating to hit roadblocks like these initial ideas that didn't feel as impactful as I'd like, I quickly learned that this is part of the beauty of design: iteration.
This was my first case study and exposure to product design, and I can't wait to apply the foundational skills I gained to more projects in the near future!